Ce qu’il vous faut savoir sur le Core Web Vitals
Depuis sa création, Google n’a cessé d’améliorer son offre pour proposer aux internautes les meilleurs résultats de recherches possible. C’est pourquoi le moteur de recherche a annoncé qu’à partir de 2021, il mettrait à jour son algorithme avec le Core Web Vitals.
Celui-ci est destiné à classer les résultats de recherche selon l’expérience utilisateur. Afin de mieux préparer votre site à cette évolution, voici ce que vous devez savoir sur l’algorithme.
Core Web Vitals : définition et critères
Les nouvelles statistiques de Google sont destinées à analyser les performances de votre site à travers les données d’utilisation réelles. Le Core Web Vitals va donc évaluer l’expérience utilisateur de votre site.
En plus des critères habituels de référencement, lorsque les moteurs de recherches vont indexer votre site, ils vont maintenant évaluer l’expérience de chaque page. Trois nouveaux critères qui vont désormais influencer le référencement des sites.
Bien que ces facteurs vont évoluer dans le temps, la première mise à jour va donc se concentrer sur le taux de chargement des pages, l’interactivité et la stabilité visuelle.
Les 3 critères pris en compte par l’algorithme
Les facteurs du Core Web Vitals qui seront pris en compte dès son application seront les suivants :
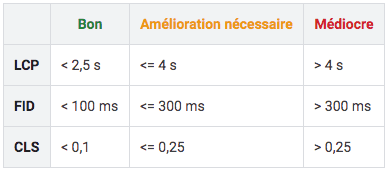
- Largest Contentful Paint (LCP) : mesure le temps mis par la page pour charger le plus grand élément contenu visible dans le viewport. Les éléments peuvent-être des images, des paragraphes, des vidéos etc.
Le temps de chargement des pages a un impact très important sur le taux de rebond, ce qui impacte donc l’expérience utilisateur. Google considère que le LCP doit avoir une durée inférieur à 2,5 secondes pour être bon!
- First Input Delay (FID) : mesure l’interactivité de vos pages en évaluant le temps entre la première interaction avec le contenu d’une page, et la réponse du navigateur.
Par exemple, lorsqu’un utilisateur clique sur un bouton d’appel à l’action, le FID va estimer le temps entre ce clic et le moment où il peut effectuer l’action recherchée. Google estime qu’en dessous de 100 ms, le niveau d’interactivité est bon.
- Cumulative Layout Shift (CLS) : ce dernier critère évalue la stabilité visuelle de vos pages et détecte tous décalages de votre mise en page pendant le chargement.
Ce dernier facteur est essentiel, car c’est sans doute celui qui doit être le plus travaillé! Il permet de détecter les mouvements sur la page pendant son chargement. En effet, cela affecte l’expérience de l’utilisateur en faisant bouger le contenu, ou pire, en lui faisant cliquer sur le mauvais bouton. Selon ces statistiques, plus votre résultat est bas, meilleure est votre stabilité visuelle!
Outils utilisés pour évaluer les Core Web Vitals
source : Search Console Core Web Vitals Report
Afin d’analyser et améliorer les performances de votre site web, Google met à votre disposition différents outils :
- PageSpeed Insight : vous permet d’améliorer la vitesse de chargement des pages de votre site sur différents appareils.
- Chrome User Experience Report : destiné aux développeurs, il vous permet d’obtenir des données réelles d’expérience utilisateur par les utilisateurs de Chrome.
- Search Console : vous permet d’évaluer la performance de votre site en évaluant vos URL. En classant vos performances entre médiocre, amélioration nécessaire ou bon la Search Console vous permettra d’évaluer l’état de votre site selon ces trois critères.
- Nous recommandons aussi cet outil qui permet de tester automatiquement un grand nombre d’URL. Après avoir saisi une URL, l’outil explore le site web et détermine la vitesse de chaque sous-page. Les données PageSpeed sont identiques à celles de Google PageSpeed Insights. L’outil est disponible (100% gratuitement) sur https://www.experte.com/fr/pagespeed
Optimisez l’expérience utilisateur de votre site avec La Clinique WordPress
Vous aimeriez préparer votre site pour qu’il respecte les Core Web Vitals? Notre équipe est à votre disposition pour améliorer les performances de votre site! Contactez-nous pour obtenir plus de renseignements sur nos services ou pour nous parler de vos projets pour votre site WordPress.







Laisser un commentaire
Rejoindre la discussion?N’hésitez pas à contribuer !